For both small, up-and-coming businesses and individuals alike, building a website is key to determining marketplace success. In most cases, WordPress is the solution, seeing as how the platform stands at the head of the proverbial website design pack as an industry leader. However, there are other options available for consumers.
For the commoner, each and every web building program appears the same: confusing. Conversely, for those with a bit more experience with website design, a lack of options or add-ons can be frustrating. Regardless of your level of experience or website needs, you deserve what will not only satisfy your creative desires, but will also impress a target audience or demographic.
Instead of tackling the painstaking task of unending research, we’ve performed the dirty work for you, unearthing the pros and cons of three of America’s top, do-it-yourself web development programs.
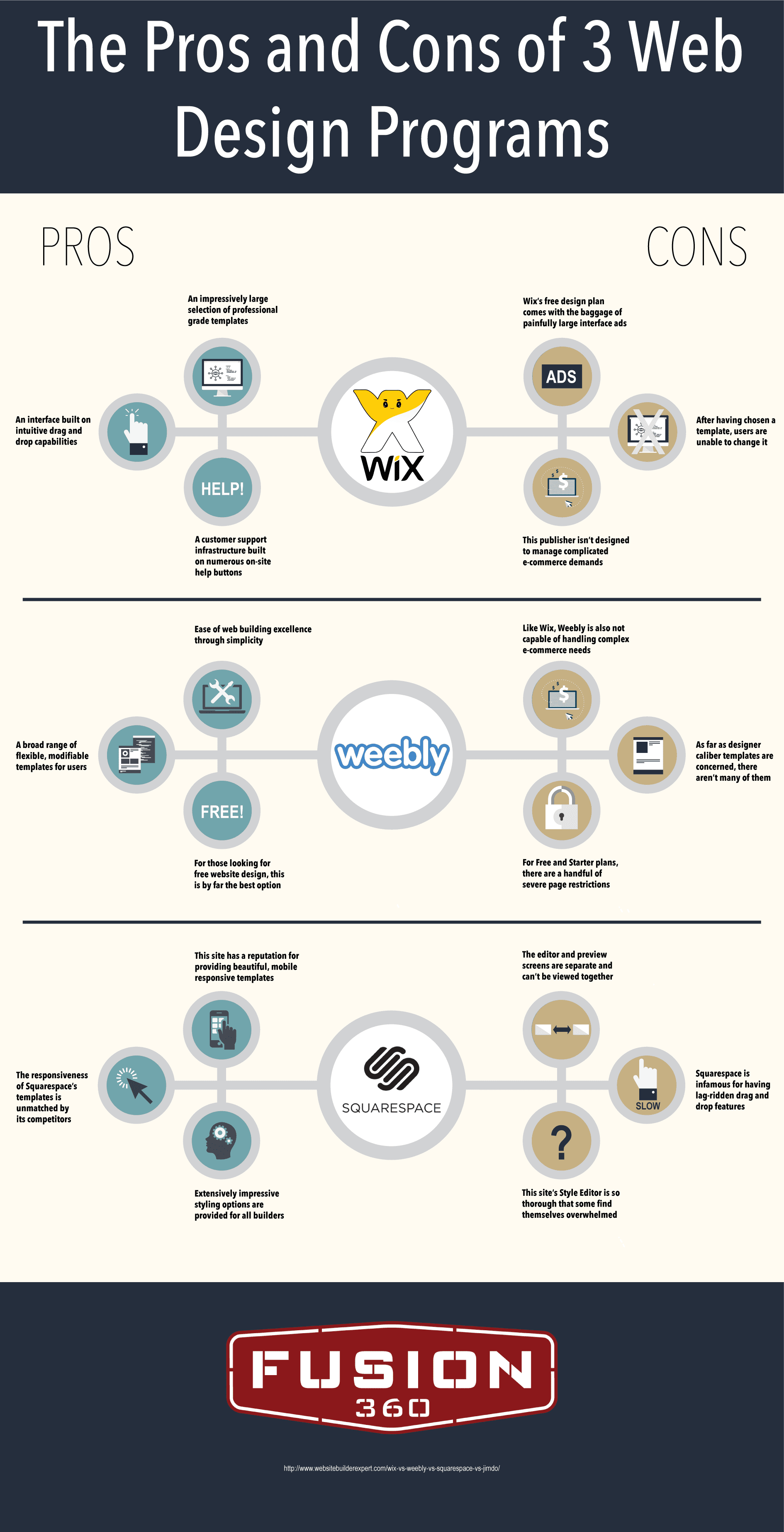
Wix: The Good
Founded in 2006, Wix provides a cloud-based web development outlet for users to build their own HTML5 web and mobiles sites. Since its initial emergence onto the scene of website design, Wix has seen nothing but success. What users enjoy most about Wix is the site’s impressively large selection of professional-grade templates which come complete with an interface built upon intuitive drag-and-drop capabilities, rivaling those of all other industry players.
Additionally, for those first-time web developers, Wix has created an intricate web of on-site help buttons at nearly every digital intersection to make website production as simple as possible.
Wix: The Bad
As is the case with most things, however, there’s some bad to go along with the good. For starters, Wix’s free design plan comes with the baggage of painfully large interface ads. Simply put, there’s no getting around them if you’re looking for an option free of charge. Furthermore, after having chosen a working template, users are unable to change it, should future adaptations need to be made. Lastly, and perhaps most frustrating for customers hoping to make a profit off of their respective websites, this publisher isn’t designed to manage complicated e-commerce demands, making the management of digitally-transferred funds a troublesome dilemma.
Weebly: The Good
Since bursting into the world of web-hosting in 2012, Weebly has done nothing but turn heads. Even those with years of website design experience under their belts are impressed with what the system—touted as the best drag-and-drop website builder—can do for its clients. Headquartered in San Francisco, the company currently hosts over 20 million sites and lays claim to upwards of 1 million unique visitors every month.
More than anything, it’s Weebly’s ease of web-building excellence through simplicity which keeps people coming back for more. There aren’t an excessive number of tools; moreover, those that are offered are extremely simple and straightforward in usability. Also, for those looking for free website design, Weebly is probably your best bet. Even without a startup or monthly payment, the broad range of flexible, modifiable templates is made readily available for all people.
Weebly: The Bad
Unfortunately, Weebly isn’t the perfect solution. There are areas of concern. First and foremost, like Wix, Weebly isn’t capable of handling complex e-commerce needs. Also, though still offering much in the ways of templates, few are those which would quality as being of a “designer-caliber.” Finally, for the mountain of beginner website design enthusiasts, Weebly’s Free and Starter plans are severely handicapped by cumbersome page count restrictions.
Squarespace: The Good
Of the three website builders presented here, Squarespace—pegged as an SaaS-based content management system—is by far the most recognizable. More than likely, you’ve seen the commercials on television and are already more than aware of the blogging and hosting services that are also offered by the company. Based in New York City, Squarespace has built enough rapport with buyers to aggressively compete with the likes of WordPress and GoDaddy.
In large part, the service’s positive reputation has been formed by its beautiful, mobile-responsive templates. Likewise, with respect to Squarespace’s impeccable arsenal of templates, digital responsiveness and adaptability have yet to have been matched by lower-lying competitors. When all is said and done, however, what are quite possibly the system’s biggest selling points are the extensively impressive styling options which are provided for all page builders.
Squarespace: The Bad
Though currently engaged in blazing a designer trail of sorts on the World Wide Web, Squarespace has encountered its own series of flaws and blunders. Take for example the editor and preview screens; they are separate and can’t be viewed at the same time to allow for ease of editing.
Oddly enough, while still considered an industry leader, if you’ve spent any time researching page-building programs, then you already know that Squarespace is infamous for having lag-ridden, drag-and-drop features. As a final word of caution—which for many might be seen as a blessing, more than anything—this channel’s Style Editor is thorough to the max, causing many to find themselves slightly overwhelmed.
Whatever your web building project might entail, odds are that you’ll be content with any one of the aforementioned website builders. That being said, in order to be completely and totally happy with your site, it’s important to pay attention to the subtle details. With the specifics having been presented here, the power is now yours to make great things happen out on the ever-expanding Internet.