
It’s the era of digitization. You buy clothes online, order food through the web, even watch tv in the digital world. There are thousands of websites being launched everyday. Though it’s gotten easier to create them, it can be difficult to stand out. As you create your own, how do you thrive?
Hire an Agency
The simplest answer is that digital marketing agencies specialize in website design. They do this work daily. It’s probably in your best interest to contact a digital marketing agency in Utah, like ours, to see what we can do to build the best website and increase traffic to keep your business booming.
Simple Navigation
Easy to understand and use navigation is crucial when creating a website. If your website is too cryptic, it will be a huge turn off to viewers. Your customers should be able to easily navigate and understand what action they should be taking on the website. There should be familiar pages on your site, including: Shop, Contact Us and About Us. The more user-friendly the website, the more viewers will stay on the website.
Social Media
Digital marketing agencies across the globe work tirelessly to bring the newest and most effective tactics to their social media marketing. If you aren’t doing any sort of marketing on social media, you could be missing out on many viewers. Promote your social media profiles on your website. This is an easy way to get quick follows.
Important Information
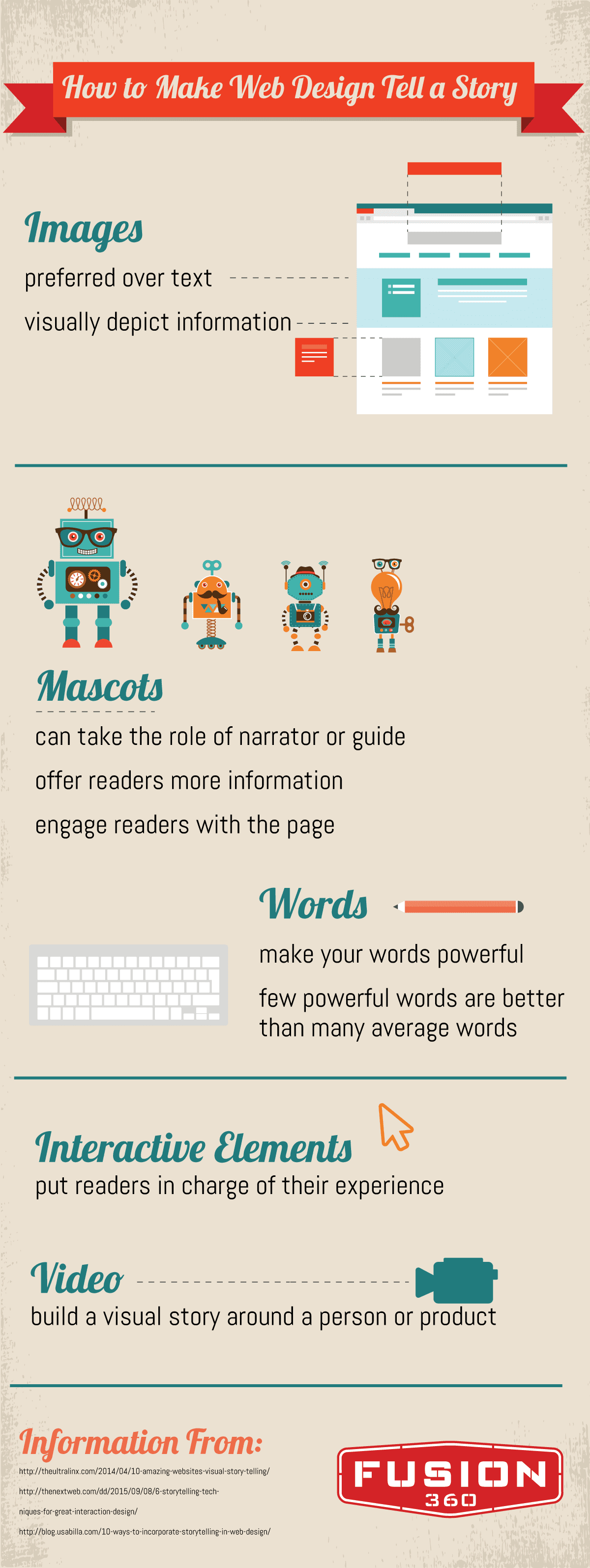
Make the most important information easy to find. It’s easy to get carried away with visuals. A picture’s worth 1,000 words, and all websites have caught on to that. It’s all about finding balance. For example, if it’s the website of a restaurant, include important aspects like the address, menu and prices.
Good Hosting
It is important to find good host when creating website. If you don’t have a good host and your main page is loading slowly, it could be a real turn off for viewers — especially since attention spans are shrinking. It may be an expensive investment, but it will be worth it at the end of the day.
Sources:
https://offers.hubspot.com/four-essentials-of-website-design
https://design.tutsplus.com/tutorials/9-essential-principles-for-good-web-design–psd-56